一、在网站后台“应用中心”下载“侧栏小工具”,并在“插件管理”中配置启用。(注:插件中的三个tab选项的文章显示数量可在“模块管理”中的相应模块中自行配置)。修改tab的选项栏:在plugin(插件)文件夹中找到相应的侧边栏样式文档修改。
1、修改鼠标经过的形状和颜色,本来的颜色。
#Tblogpublished span{
cursor:pointer;/*改变光标的形状*/
}
#Tblogpublished span:hover{color:#666}/*鼠标经过的颜色*/
#Tblogpublished .selected{color:#BD7654}2、选项栏的最后一个li去掉边框
#Tblogpublished ul li:not(:last-child) {/*去除最后一个li的底部边框*/
border-bottom: 1px solid #EEE;
}二、调用模块(在“模块管理”中将要采用的模块拖至旁边的侧栏,并在dreamweaver中相关文件中填写以下代码调用侧栏)。
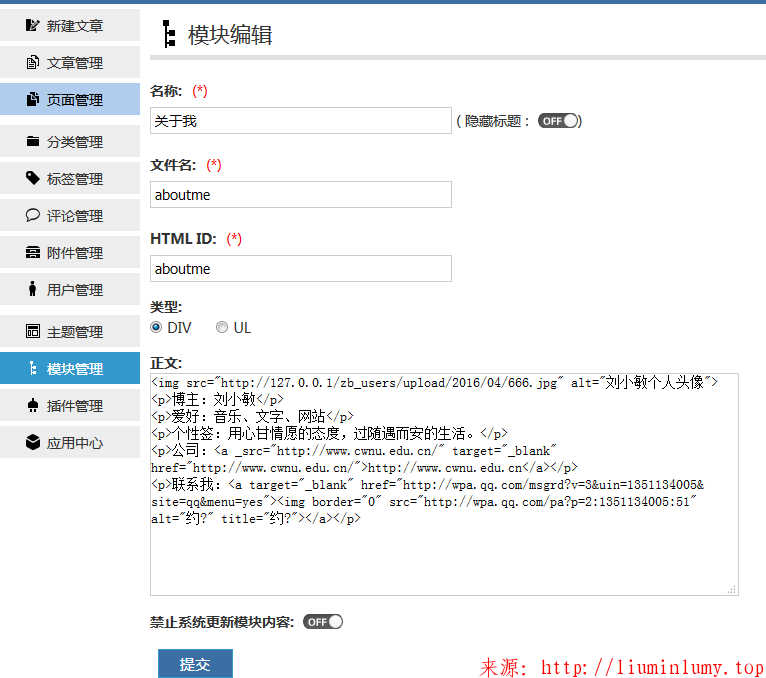
{template:sidebar3}三、用户自定义模块的创建。在“模块管理”中“新建模块”。
注:获得个人头像的地址也要在附件管理中上传获得;联系我的QQ方式通过QQ推广网站http://shang.qq.com/v3/index.html推广工具获得。
四、友情链接。在“模块管理”中的“友情链接”模块编辑框中输入以下代码。
<li><a href="http://www.zblogcn.com/" target="_blank" title="Z-Blog">z-blog</a></li> <li><a href="http://www.mrszhao.com/" target="_blank" title="赵老师网站前端教学博客">赵老师博客</a></li> <li><a href="http://blog.sina.com.cn/lumyjane" target="blank" title="刘小敏博客">懂你的承诺</a></li>
注:外部链接需写target="_blank",打开新窗口。
五、创建不同样式的侧边栏。
1、在include.php文档中修改添加以下代码:
$t = array("图文","信笺","说说","图集","水印","视频","单页");2、在post-single.php页面中添加:
{elseif $article.Metas.qxscopic_talk=='单页'}
{template:post-single-page}3、将post-single-standard.php另存为post-single-page.php文件,并将新文件中的不必要信息(如文章日期、标签等)删除,再设置一个新的侧边栏。
<aside id="sidebar" role="complementary">
{template:sidebar4}
</aside>





发表评论: